Membuat Navigasi Breadcrumbs Terindex Google | Selamat pagi sahabat blogger, setelah pada artikel sebelumnya saya telah menjelaskan bagaimana cara memasang navigasi breadcrumbs di blog, maka pada kesempatan ini saya akan menjelaskan bagaimana cara membuat navigasi breadcrumbs terindex google. Bagi anda yang belum mengetahui apa itu navigasi breadcrumbs, anda dapat membaca artikel sebelumnya tentang "Apa itu Navigasi Breadcrumbs dan Apa Fungsinya".
 |
| Membuat Navigasi Breadcrumbs Terindex Google |
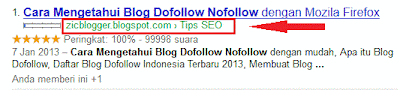
Maksud dari Membuat Navigasi Breadcrumbs Terindex Google yaitu agar navigasi breadcrumbs yang ada di blog kita dapat diindex oleh search engine dan dapat kita lihat pada hasil penelusuran google, selain itu dengan membuat navigasi breadcrumbs terindex google juga dapat mempersingkat url postngan pada hasil SERP Google. Untuk lebih jelasnya, anda dapat melihat gambar dibawah ini :
 |
| Contoh Navigasi Breadcrumbs Yang Sudah Terindex Google! |
Bagaimana, apakah anda sudah faham dengan yang dimaksud navigasi breadcrumbs terindex google? Saya anggap anda sudah mengerti apa yang saya maksud. Sekarang saya akan menjelaskan bagaimana cara membuat navigasi breadcrumbs agar bisa terndex oleh google. Silahkan ikuti langkah-langkah membuat navigasi breadcrumbs agar terindex google berikut ini :
Langkah-langkah membuat navigasi breadcrumbs terindex google :
Untuk mencegah sesuatu yang tidak diinginkan, sebaiknya backup terlebih dahulu template anda! dan jika sebelumnya anda sudah pernah memasang navigasi breadcrumbs, sebaiknya dihapus dulu!
1. Login ke blogger
2. Klik "Template"
3. Kemudian klik "Edit HTML"
4. Lalu berikan tanda centang pada :
5. Kemudian cari kode berikut :
]]></b:skin>
Tekan tombol CTRL + F Untuk mempermudah pencarian
6. Copy kode di bawah ini dan paste tepat di atas kode ]]></b:skin>
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:85%; line-height: 1.4em; border-bottom:3px double #e6e4e3;}
7. Kemudian cari kode berikut :
<b:includable id='main' var='top'>
Tekan tombol CTRL + F Untuk mempermudah pencarian
8. Ganti kode <b:includable id='main' var='top'> dengan kode yang dibawah ini :
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
8. Kemudian simpan tempalte.
Membuat Navigasi Breadcrumbs Terindex Google
Demikian artikel tentang bagaimana cara Membuat Navigasi Breadcrumbs Terindex Google. Semoga artikel ini bermanfaat. Terimakasih


No comments
Post a Comment